|
|
|
 |
|
|
| |
 |
 테이블은 아래와 같이 구성합니다. 테이블은 아래와 같이 구성합니다.

|
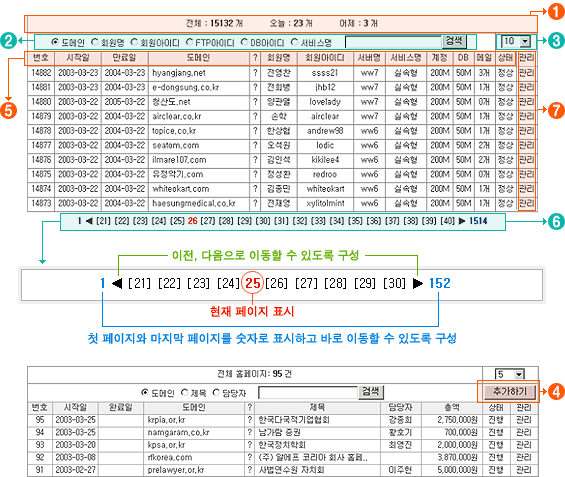
1. 표의 맨 위쪽에 전체 데이터 개수와 해당 시기의 개수 등 기본 통계를 보여줍니다.
2. 표의 위쪽 부분에 검색 창을 붙입니다. 검색할 내용은 표의 항목을 기준으로 설정하며 그 순서 또한 항목의 순서와 같게 합니다.
3. 표의 오른쪽 윗부분에 한 페이지 당 보여줄 가로줄(line)의 수(목록수)를 선택할 수 있게 합니다.
(1) 기본값(default)은 30으로 설정합니다.
(2) 목록수의 개수는 5~100까지 5 단위씩(5, 10, 15, 20 …100) 끊어서 설정하여 사용자가 목록수를 선택할 수 있게 합니다.
4. 필요한 경우 표의 오른쪽 윗부분에 “추가하기” 버튼을 만듭니다.
5. 표에 윗부분에 있는 항목을 클릭 시 해당 항목을 기준으로 정렬되어 보이게 합니다. 한 번 더 클릭할 경우에는 역순으로 정렬되어 보이게 합니다.
6. 표의 아랫부분에 페이지 이동 기능을 만듭니다.
페이지 이동 기능은 위의 그림과 같이 첫 페이지와 마지막 페이지를 숫자로 표시하여 숫자를 클릭하면 해당 페이지로 이동할 수 있게 합니다.
7. 항목 끝에는 “관리” 항목을 두어 해당 라인의 자세한 정보 확인 및 수정, 삭제 등을 할 수 있게 구성합니다.
|
|
|
|
|
|
|
|



















